Enabled by the fast pace of technological change and a wealth of online choices, consumers increasingly demand personalised experiences. This forces brands to seize attention, drive connections, and improve consumer experience.
And these experiences have to be consistent both across the company/brand and across platforms. This is no mean feat. Brands looking to keep up with the accelerated pace of creating new digital experiences need strategies and tools supporting delivery across regions and teams. This is where a smart design system comes into play.
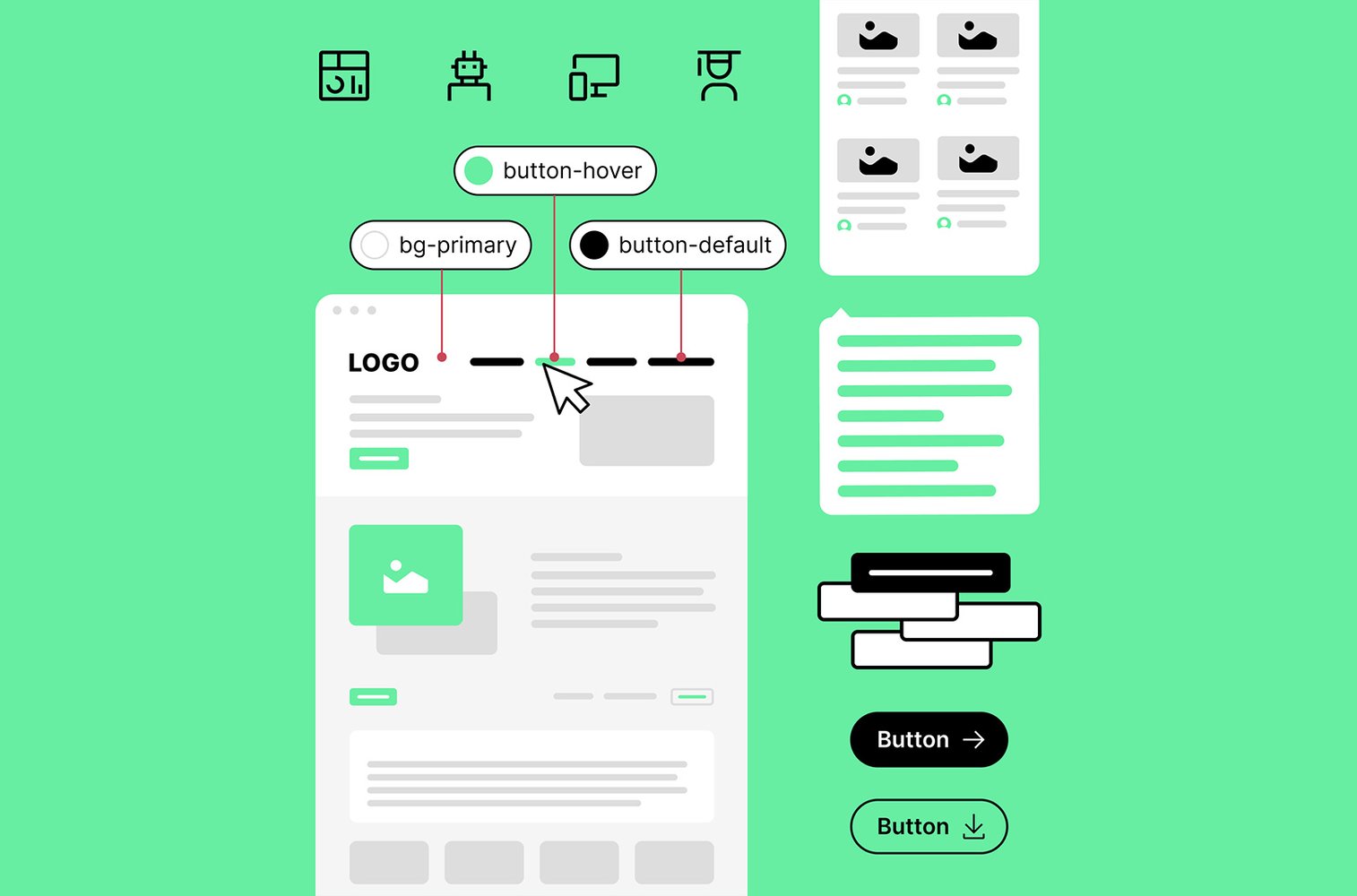
A design system is a set of patterns, principles, and practices that help teams across an organisation collaborate to create consistent, accessible digital products. Key elements of a design system include design principles, design tokens, component libraries, guidelines and best practices, documentation, and more. As such, a design system is ever-evolving.
Luxid has successfully implemented or supported design systems for several global brands. For Amadeus, we did the complete setup and rolling out. But it's not only prominent brands that use design systems: Research conducted by Forrester in 2020 revealed that 65% of the companies surveyed employed these systems. So, let's assess the benefits of a design system.
A streamlined design-to-production workflow
A streamlined design-to-production workflow is pivotal in today's fast-paced design landscape. It enables designers to craft, revise, and sustain designs efficiently, reducing the likelihood of error. Recent data from Figma revealed that designers working within a design system accomplish tasks 34% faster than those without.
Reducing error when scaling
Companies often run into issues with development when scaling, as adding more features and products increases complexity exponentially. Design systems bring structure and a framework everybody can follow, reducing errors and other issues associated with scaling.
Driving consistency
As highlighted by UXPin, the foremost challenge faced by product teams today is maintaining design consistency (closely by fostering collaboration between teams). Design systems enable teams to go from design to product across products. For example, both website and app are approached in combination with a design system.
Improving the time to market
A design system increases productivity from designers and everyone else involved, reducing time to market. At scale, this can have a significant impact on business.
Reducing redundancy
By codifying design decisions and establishing a library of reusable components, design systems ensure that each design element is created just once. It could be the difference between taking seconds with a drag-and-drop feature and hours creating an asset from scratch. This not only saves valuable time but also translates directly into cost savings. This redundancy reduction also empowers designers to shift their focus away from constantly tweaking appearances and tackle more intricate and substantial design challenges.
A shared language from code to the customer
In every organisation, you'll encounter people giving things different names, leading to confusion and inefficiency. A design system ensures a single source of truth for everyone involved. This goes beyond designers to other teams, such as development, marketing, and web ops. These teams often work together and benefit from speaking the same language.
A familiar and intuitive UI
A design system's consistency also ensures familiarity and ease at every touchpoint for all involved. This reduces cognitive load. Consistency also influences perceived quality. Like a restaurant using a mishmash of cutlery, an app with too many buttons can predispose users to anticipate poor performance. This can lead them to focus on issues that don't require attention.
Essential knowledge sharing
A design system should be more than just a display of what there is to work with. Context, usage guidelines, roadmap, releases, and more are all part of it. With these elements, the design system really becomes a vital central hub. And the system goes beyond design and UX principles to programmatic accessibility, coding conventions, and testing methodologies – all essential for developers.
Driving shared ownership
Design systems can improve shared ownership, allowing you to open up design and experience to all teams to contribute. This helps get buy-in from across an organization, particularly locally. The more people have a sense of ownership of something, the more they will trust it and advocate its use. Shared ownership is, therefore, a way to measure the success of a design system.
Accessibility from the start
Accessibility has evolved from being merely a desirable digital feature into a moral and legal imperative.But implementing accessibility can be difficult if you don't have a good starting point or do not prioritize it from the beginning. Design systems can ensure the focus on accessibility is at the core of everything constructed, making consistency much more accessible to implement. By promoting consistency, comprehensive documentation, and continuous feedback, design systems are the ideal framework for implementing accessibility best practices throughout an entire product ecosystem.
Design systems offer organizations substantial time and cost savings by formalizing design choices that can be seamlessly applied at scale. They reduce redundant efforts by teams and foster quality and efficiency. This increased efficiency contributes to a more gratifying work environment for designers and developers. Moreover, design systems enhance the customer journey by guaranteeing consistency, familiarity, and accessibility across all interactions.
In our experience, creating design systems is worth the time and effort. If you need a design system, have challenges implementing one, or simply would like to explore the possibilities, reach out to our design system experts here.